从0到1,不会编程的我用ChatGPT写了一个地震警报App
发布日期:2024-11-18 21:03 点击次数:117
2015 年,还在上大学的我买了一部 iPhone 5c。对,就是那款非常漂亮的聚碳酸酯外壳手机。
同年,我在网上看到了少数派,并投递了一篇关于 VSCO app 的 体验文章。正是那篇如今看来非常青涩的短文,让我开始不断地体验各式各样的 iOS 应用,写下了一篇又一篇的 app 体验文章。
我不曾想过,近十年后的今天,我有机会能利用业余时间,自己编写 iOS app,并且发布到 App Store 上。
ChatGPT 问世:神奇的 AI 在哪里
2022 年 11 月,ChatGPT 问世,引发全球关注。过去的两年间,生成式 AI 发展迅速,从模型层到应用层,都有了长足的进步。
大部分读者应该都体验过 ChatGPT,或者是其他类似的生成式 AI 产品。甚至,你可能不局限于和 AI 闲聊,而是在工作中使用 AI 辅助工具,提高工作效率。我相信这注定是会给人类带来巨大改变的一项技术。和 AI 合作,可能会成为这个时代的一项基本技能。
过去两年间,我一直在追踪 AI 能力的发展。在此期间,兴奋、冷静、失望、惊喜,各种情绪交织。每当出现一个新模型,就会经历一轮,「啊,它竟然能做到这个!」 和 「哎,还能不太行。」 的心路历程。

AI 发展观察者的情绪周期(由 Claude 绘制)
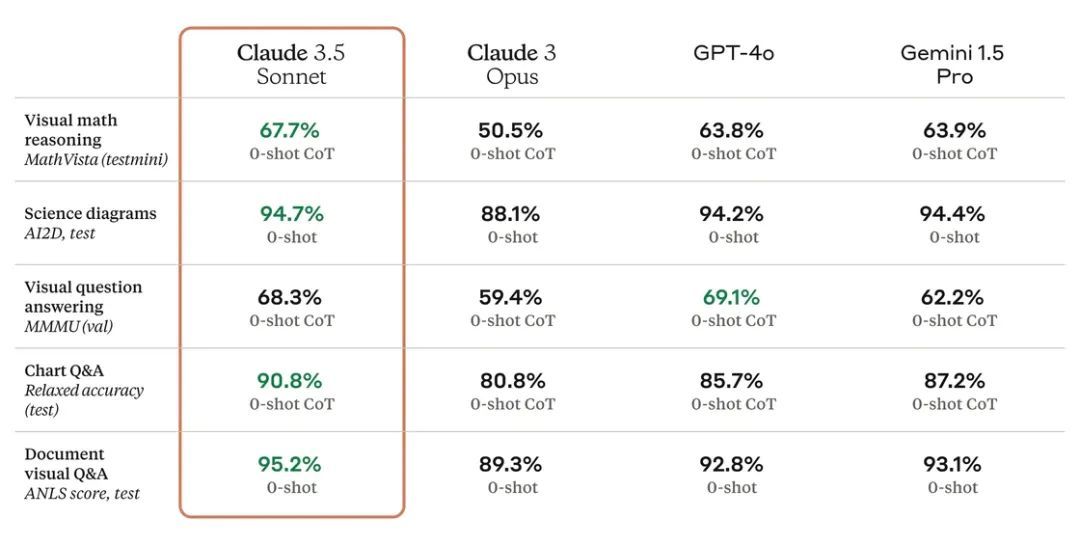
直到几个月前,Claude 3 Sonnet 模型发布(目前已经更新到 3.5 Sonnet),让我觉察到其中的巨大潜力。我决定尝试挑战一下,看看 AI 能否帮助我完成一项我一直想做的事情 - 开发一款 iOS App。

Claude 模型能力对比
iOS 开发「小白」:一拍脑门,决定入坑
这些年,虽然我一直在关注 iOS 应用,但只是停留在使用层面。我对于 iOS 开发的了解,几乎一无所知。我大概听说过 Objective-C 和 Swift,知道有 Xcode 这个开发工具。

Xcode 和 Swift
数年前,因为学业和后来工作的原因,我学习过 Python。时至今日,我的能力都没有达到专业 Python 工程师的水平。当然,我可以写一些简单的脚本,解决一些工作中的问题,对数据库、网络请求等基本概念有一定了解,具备一定程度的编程思维。
那么,想要开发一款 iOS app,我需要先选好一个主题,也就是我想做的 app。最终,我把目标锁定在做一款能够查看地震信息 app(后称为《震感》)。
你应该也能看出来,选择这个主题,完全是一拍脑门的决定。
我平时会关注地震消息,作为 2008 年大地震的亲历者,我对地震有着特殊的敏感度。虽然不是每一次地震都会影响到我,但我还是会习惯性看看最近哪里发生了地震。已有的地震信息 app 要么长得太丑,要么体积大到夸张,我对此早有怨言。
编码之前:找到目标,确定框架
初步拟定目标之后,不意味着我就可以开始编写代码。主要是我也不会写。我需要先解决一些基本问题:
开发一款 iOS 应用,选择什么编程语言?
我需要下载什么软件来开发,如何开始?
App 的界面设计,我需要哪些页面,如何设计?
预计的时间成本,我个人能接受的最大时间投入?
App 的发布,如何提交到 App Store?
当然,除了这些很明显的问题,还有很多小问题就不再一一罗列了。于是,我通过询问 AI + 查询资料的方式,大致得出了一些结论:
我决定使用 Apple 推荐的 SwiftUI 来开发一款纯原生的 iOS app,不使用第三方框架,尽量减少依赖。也便于 AI 能尽量利用好 Apple 官方文档。
我需要下载 Xcode,这是 Apple 官方提供的开发工具。
我需要参考 Apple 提供的人机界面指南,尽量使用原生控件,省去界面设计。
我能接受累计投入 1 个月的周末时间来完成这个项目。
我需要每年交 688 元来开通 Apple Developer 账号,这是提交 app 到 App Store 的必要条件。
迈出第一步:梳理思路,从零开始
我注册好 Apple Developer 账号,下载了 Xcode。面对的第一个问题时,我该如何开始?
我对 iOS app 的项目结构、代码组织等一无所知。于是,我让 Claude 帮我生成一个 Hello World(编程领域面向初学者的项目)的 SwiftUI 项目,并步骤化地指导我运行起来。虽然我看不懂 SwiftUI 的代码,但它成功运行了起来。
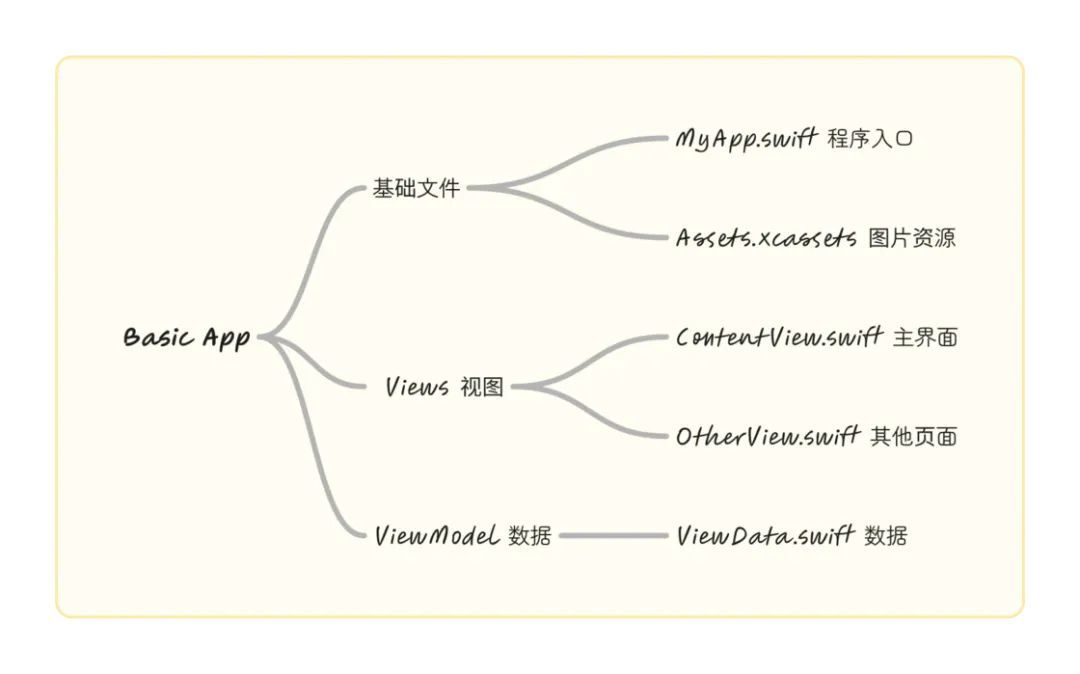
接下来,我让 Claude 讲述了一遍 SwiftUI 的项目结构。例如 iOS app 的图标应该放在哪里,页面是如何组织的,需要哪些基础的配置等。经历了多轮对话,我初步了解了一款 iOS app 的基本结构。

一款最简单的 iOS App 结构
深入细节:与 AI 手挽手
和 AI 合作开发 iOS app,是一件不容易的事情。如果你直接对它说:请帮我开发一个地震信息 app。
毫无疑问,它会给你一坨 shit 代码,然后告诉你:完成了。
所以,你需要一步步引导它,让它帮你解决一些具体的问题,比如从创建一个 app 细化到创建一个新的页面,在细化到在页面上显示一个列表,再细化到这个列表的样式等。而实现的过程,则是反过来从最小粒度开始。
只有将问题细化,AI 才能真正帮助你。当然,细化问题的过程,你也可以和 AI 一起完成。完美闭环。
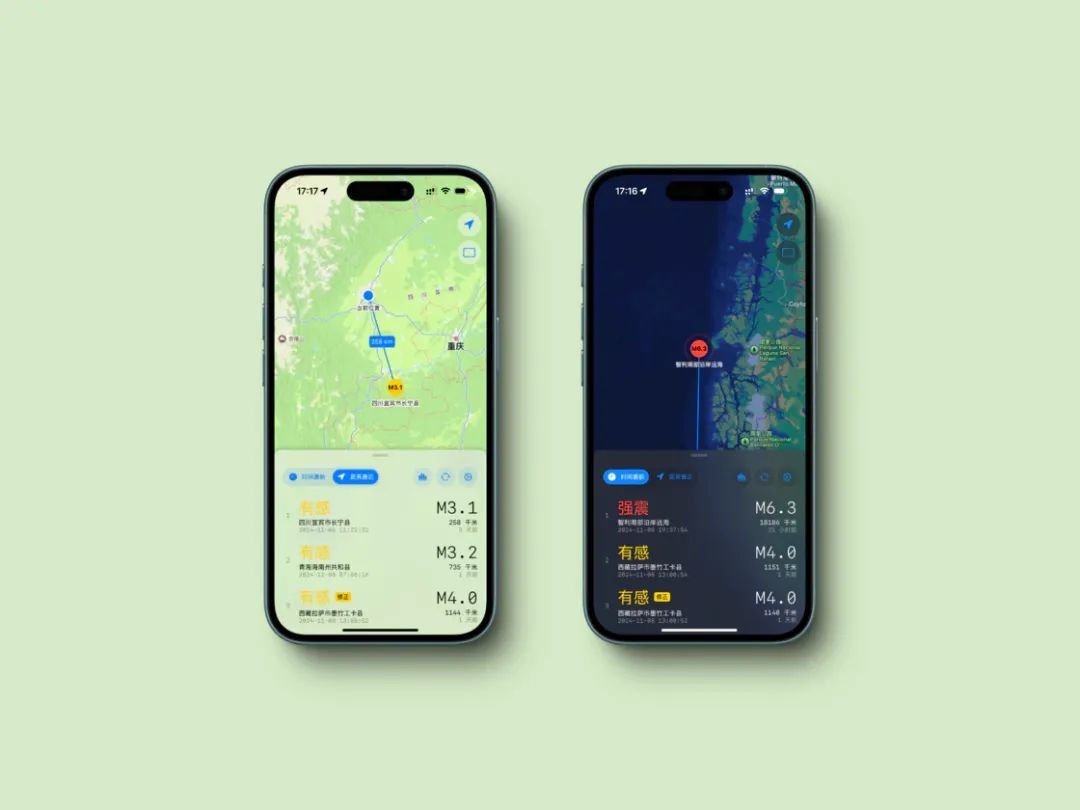
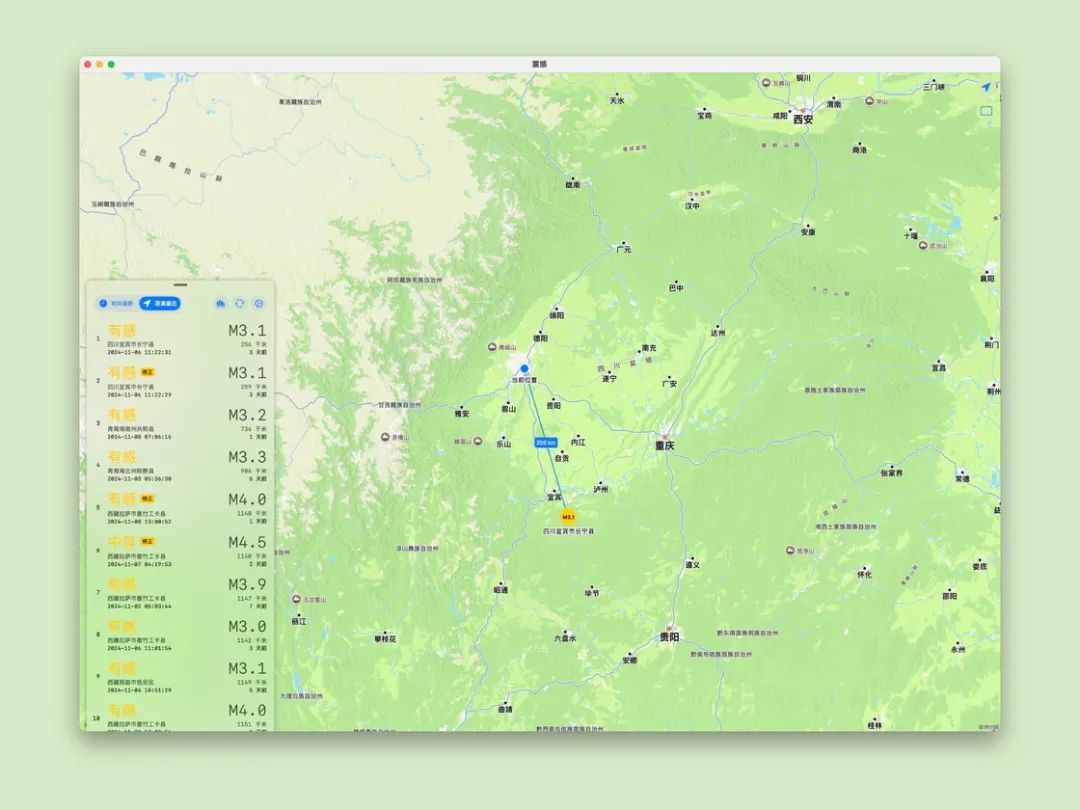
例如,震感 app 的主页面,主体是背景的地图和地震事件列表。

震感 App 主界面
你首先需要 Claude 来帮你创建主界面,并显示地图。在这个过程中,你的提示语可能是:
请在 App 主页面上显示地图,必须使用 iOS 原生组件,使用 SwiftUI 语法。需要输出新增或修改的代码文件路径和代码完整内容。
拿到 AI 的输出后,你需要复制到 Xcode 中,运行项目,看看效果。例如,你可能在界面上看到了地图,但只是局部的一块区域,此时可能就需要继续对话:
我希望地图占据整个屏幕,不包含任何边界。请仔细分析代码后,重新输出修改后的完整代码。
更糟糕的是,代码可能无法运行,这时最好的方法是把 Xcode 的报错信息复制给 AI,让它帮你分析问题所在。
上面的代码在 Xcode 中报错了,请分析错误原因,重新输出修改后的完整代码。
总之,和 AI 开发一款真正的 app,虽然听起来很酷,但实际上需要你具备拆解复杂问题的能力和足够的耐心。因为 AI 无法完成一个广泛的任务,只能完成一个个小的子任务。一个小的功能往往是需要根据实际情况,进行多轮对话才能可用。
直面困难:引入外力,搭起后端
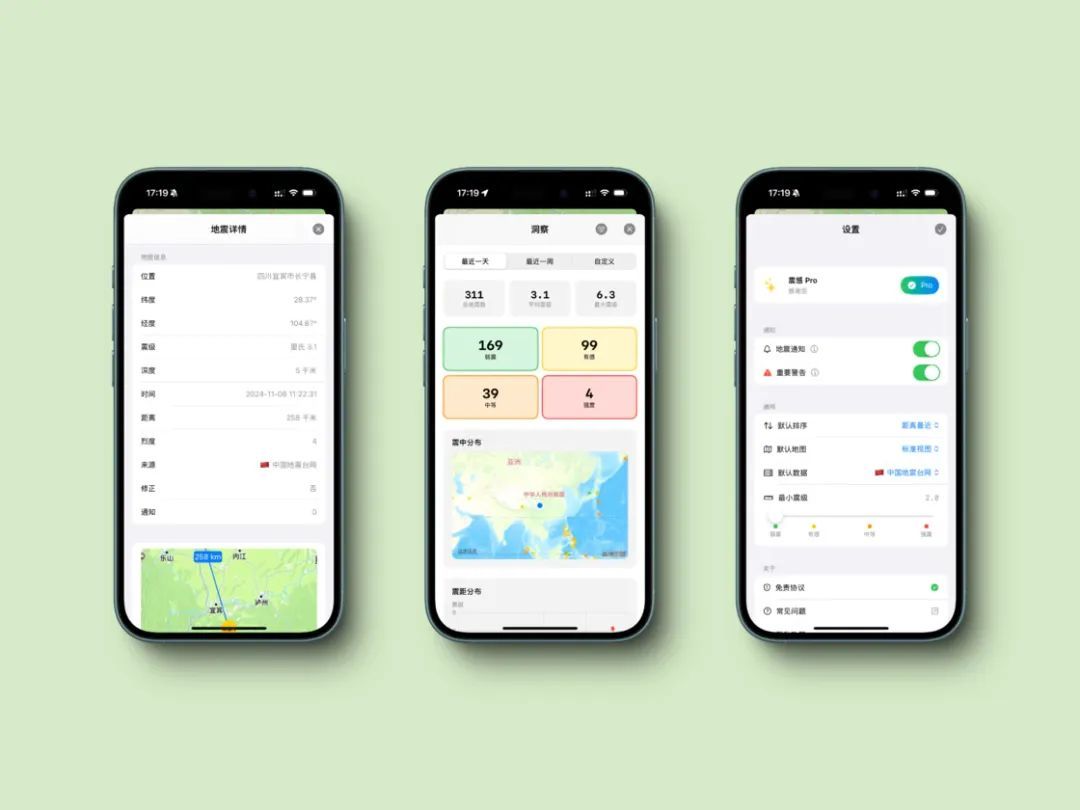
于是,在 AI 的帮助下,我逐步搭建起震感 app 的基本样子。例如,有了包含示例数据的地震列表,地震数据的详情页面,数据分析页面,设置页面等。

震感 App 详情页面、数据洞察页面、设置页面
回过头来,我发现自己之前一拍脑门的决定,并不是一个好的选择。因为震感 app 并不是一个完全运行在本地的 app,它需要获取实时的地震数据,这就需要一个后端服务来提供数据。这对于我这个 iOS 开发小白来说,是一个巨大的挑战。
说到后端服务,你可能就会想到云服务器、数据库、API 接口等。这又是一个庞大的领域。于是,我开始向 AI 寻求解决方案。
「无服务器」,这是 Claude 给我的答案。得益于云计算的发展,现在有很多云服务提供商,可以帮助你搭建后端服务、存储数据、提供后端接口、消息队列推送等。这样,你就不需要自己搭建和维护云服务器,也不需要学习复杂的后端开发知识。最关键的是成本低廉,甚至有免费的选择。
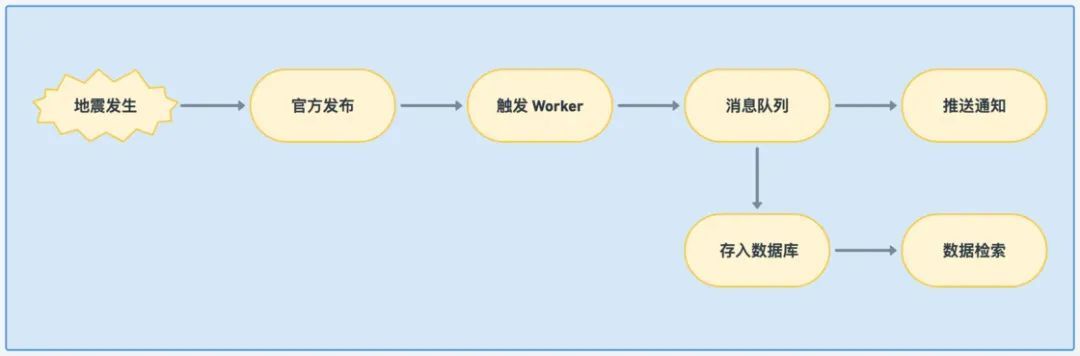
于是,我开始了解 Cloudflare 提供的各种无服务器产品,如 Workers、KV、D1、Queue 等。我通过查询资料,询问 AI,逐渐了解了这些产品的基本概念和使用方法。最终设计出震感 app 的整个后端架构。

震感 app 后端架构示意图
解决问题:与 AI 肩并肩
在和 AI 的合作开发中,最常见的经历就是一段码报错始终无法解决、一个功能无法按照预期实现,导致你无法继续下去。
这个时候,我会推荐你尝试两种方法:
首先,借助传统的搜索引擎,查询相关问题,查询较新的文档和资料。然后将这些新的知识输入到 AI 中,更新它的知识库。大部分生产式模型的训练数据截止日期都不是很新,所以你需要有针对性地更新它的知识库,让它更好地帮助你。
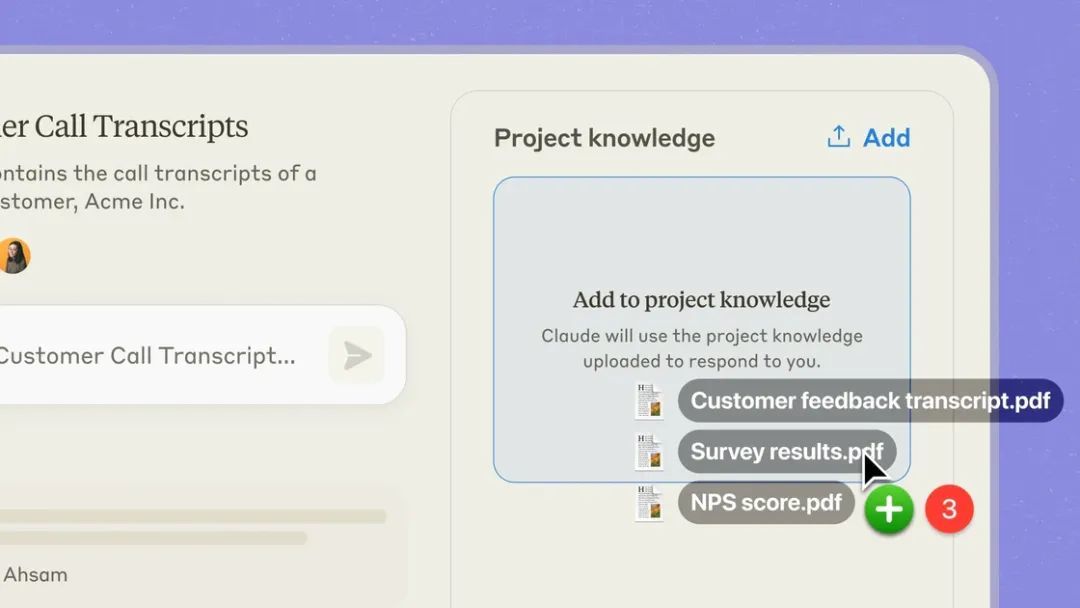
例如,Claude 提供了 Project 的功能。你可以将获取到的文档上传到 Project 中,AI 就会自动根据这些文档进行学习,提供更准确的解决方案。

Claude Project 产品截图(来源于官网)
另一个我更加推荐的方法是,尝试转化身份和 AI 进行对话。很多人和 AI 一起写代码时,自己的身份是「产品经理」,AI 是「开发工程师」。例如,你的对话是:
我希望 App 的地震列表页面,可以显示最新的地震数据,同时支持下拉刷新。请帮我实现这个功能。
如果 AI 无法正确实现这个功能,你的追问可能是:
数据显示和下拉刷新的功能有问题,无法正常使用。请帮我分析问题所在,提供解决方案。
但是上面的对话可能无法很好地解决问题。
此时,你可以尝试转化身份,变成一个测试工程师,和 AI 一起分析问题。例如,你可以这样和 AI 对话:
我发现地震列表页面无法显示最新的地震数据,也无法下拉刷新。请找到对应的代码添加详细的日志信息,我会在测试后向你反馈。
接下来,你可以将 Xcode 中日志输出再次反馈给 AI,你会发现 AI 解决问题的效率会大大提高。 此时,我们又回到了文章前面阐述过的结论,AI 适合解决具体的问题,而不适合解决广泛的任务。 你需要把 AI 当做机器,而不是人类来对待。
项目迭代:让 AI 升任「产品经理」
当你在 AI 的帮助下完成最小版本的 app 后(例如只有一个核心功能),你就可以把整个工程当做一个项目,使用 AI 来帮助你进行迭代。在这个过程中,我们尽量 AI 在每次对话时感受到项目的全貌,此时 Claude 的 Project 功能就再次发挥了作用。
你可以在 Claude 的 Project 中上传整个工程的代码,让 AI 了解整个项目的结构和功能。这样,AI 在后续的对话中,就可以更好地帮助你进行迭代。

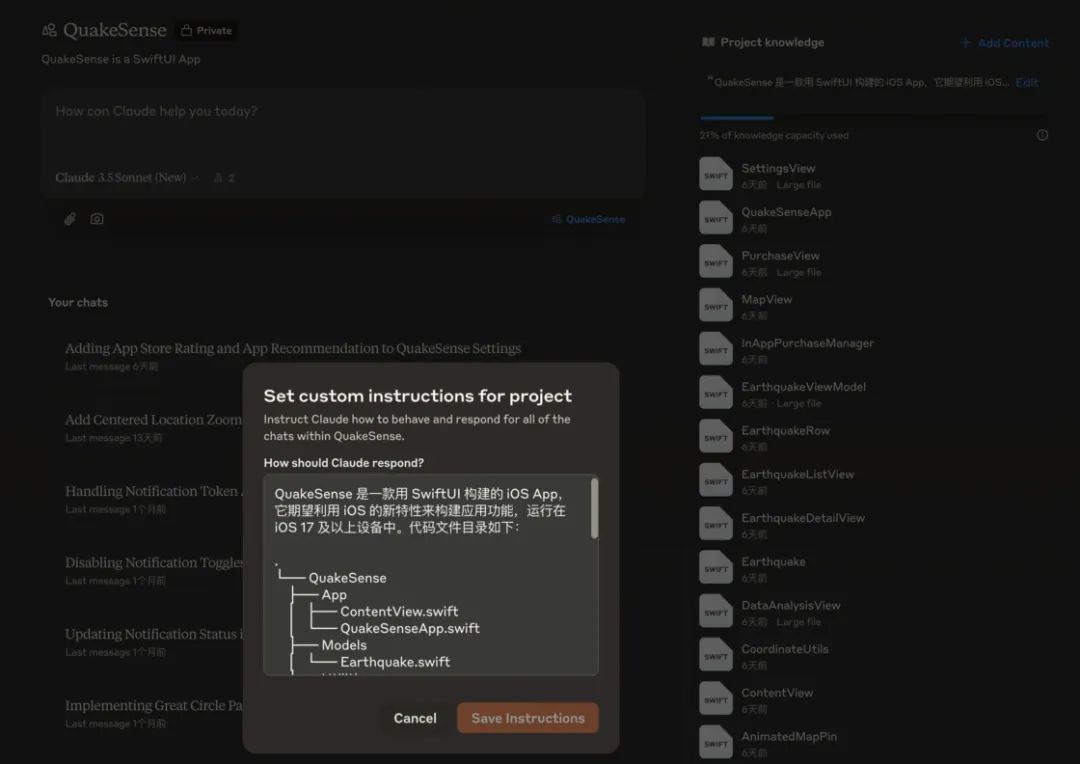
震感 app 的 Claude Project 配置截图
例如在上方我的实际配置中,我会把 Xcode 项目文件尽可能都上传到 Claude Project 中。同时编辑好 Custom Instructions,将整个项目的目录结构和基本描述写在里面。这样,AI 在后续的对话中,都会了解整个项目的基本信息和完整结构。
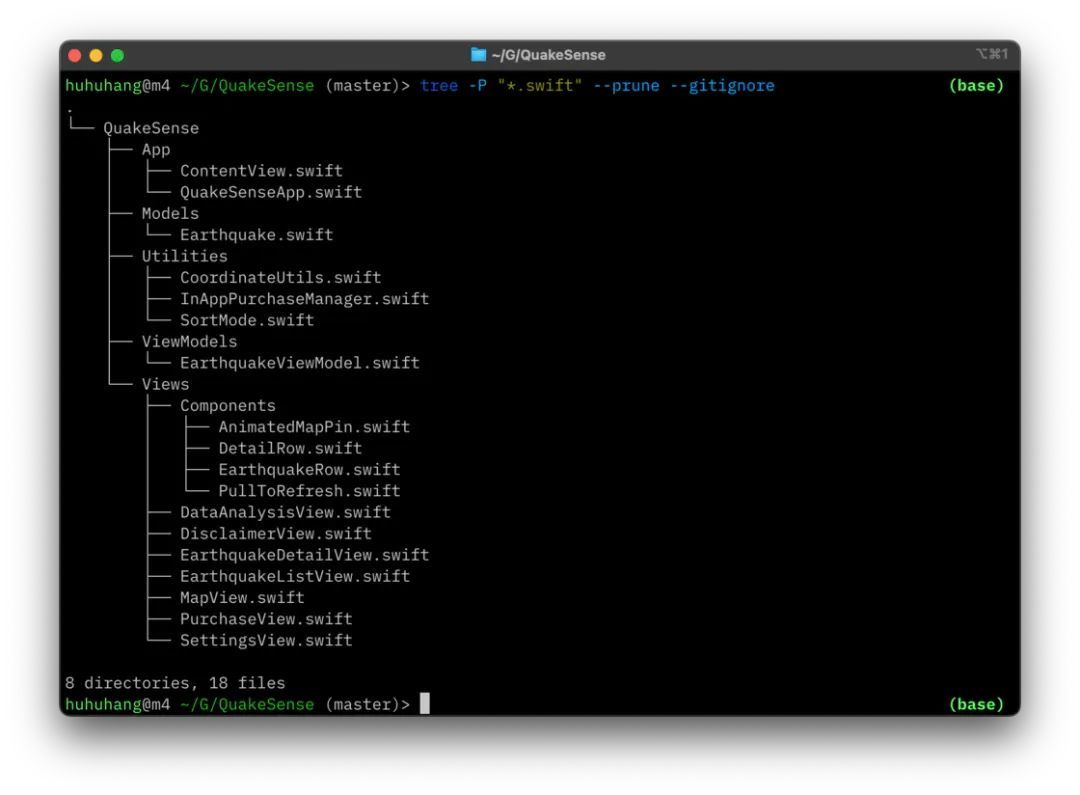
这个过程中,你可以通过 tree 命令在 Terminal 中生成整个项目的目录结构,然后将其复制到 Custom Instructions 中。

使用 tree 命令输出目录结构
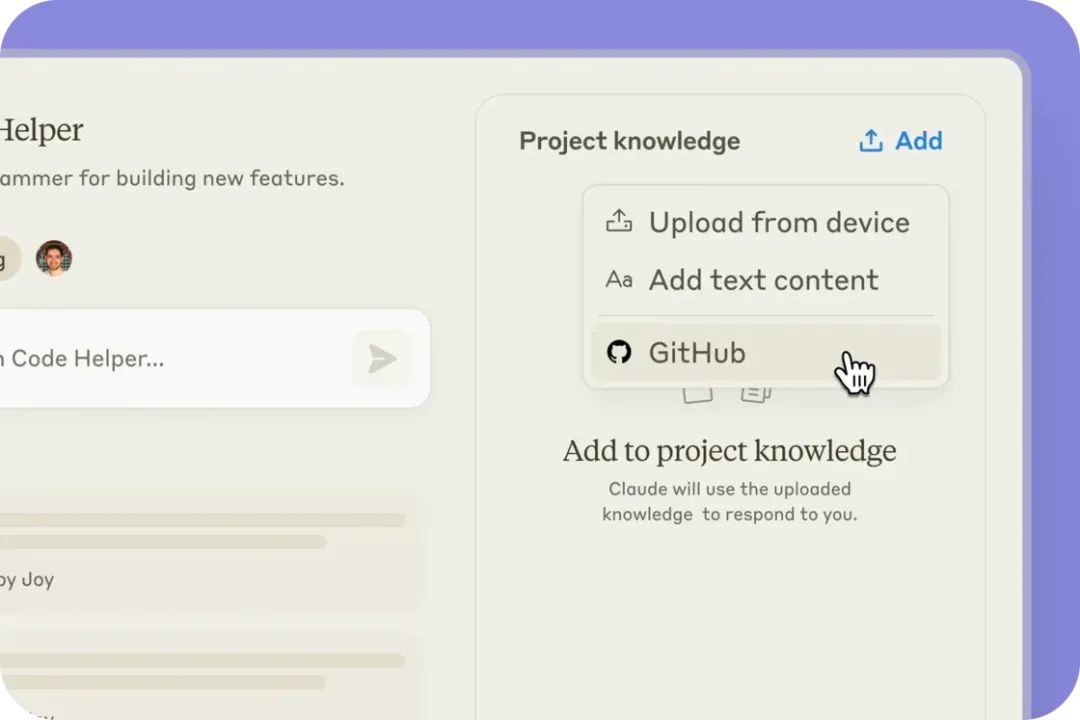
此外,我推荐你学习使用 Git 来管理整个项目的代码。你可以在每次迭代后,将代码提交到 Git 仓库,然后将最新的代码上传到 Claude 的 Project 中。Claude 官方也预告了后续 Project 功能的升级,将支持直接和 Git 仓库进行集成,这样你就可以更方便地管理整个项目。

Claude Project 集成 GitHub(来自官网)
震感 app 在我合计花费了约 50 个小时后,完成了第一个版本,时间投入低于我的预期。
我将 app 提交到了 App Store ,并最终通过了审核。后续,我又陆续花费了一些业余时间对 app 进行了迭代,包括支持全世界更多国家和地区的官方数据源、覆盖更多本地化语言、支持 macOS 和 iPadOS、支持 Critial Alerts 特性等。

macOS 版本震感 app
AI 之外:从第一个,到下一个
随着震感 app 的上架,终于验证了我最初的目标:2024 年的 AI,可以帮助一个完全不懂 iOS 开发的人,开发一款可以初步「合格」的 iOS app。
当然,这句话也不意味着「AI 可以让任何人都成为 iOS 开发者」。以我为样本,能够完成这个项目,除了 AI 足够强大外,还有以下几个因素:
过去的数年,因为我体验过非常多的 iOS app。所以,我能一开始在脑海中构建出一个 app 的基本的样子,包含哪些页面,哪些功能,交互方式等。
我具备一定的 Python 编程基础,对编程有一定的认识。虽然我不会写 Swift,但我知道编程的基本概念,知道如何查找资料,如何更容易地解决问题。
所以,我不希望抛出「AI 能让任何人成为 iOS 开发者」或者「大家赶快去用 AI 写 app 吧」这样的噱头。AI 之外的一些看不见的因素,也是非常重要的。当然,我也期望并相信,随着 AI 技术的发展,未来能让真正对编程一无所知的人能够通过 AI 完成自己的 app 创意。
震感 app 上架后的首月在海外突破 100 美金的销售额,收回了 Apple Developer 账号的注册费用,这对我是一个意外的惊喜。100 美金的收入对于我来说并不重要,但其中的乐趣和成就感是无法用金钱衡量的。
如今,我继续在业余时间更新迭代震感 app,并同时投入到下一款今昔 app(初版已上架) 的开发中。我希望借助 AI,把我个人之前的一些奇怪的想法,变成现实,并遇见世界上和我有相同需求的人。
最后,欢迎大家在评 论区探讨 AI 开发的话题和你的经历。后续,我也会在少数派上继续分享我下一款 iOS app 今昔的开发故事和 AI 编程经 验。
原文链接:
https://sspai.com/post/91860?utm_source=wechat&utm_medium=social
本文来自微信公众号 “少数派”(ID:sspaime),作者:huhuhang